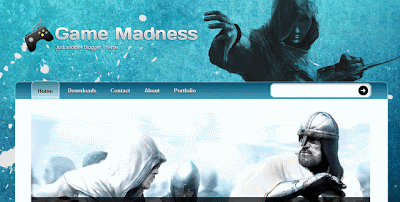
Disini saya menggunakan sebuah gambar
Preview dari sebuah template dari postingan
blog saya yang lainKarena ukuran gambar preview nya terlalu besar membuat blog saya yang itu menjadi berat
nah oleh karena itu disini saya akan tunjukkan gimana cara memperkecil ukuran file gambar dengan Photoshop
pertama buka gambar yang akan di compress ukuranya
disini saya menggunakan gambar yg
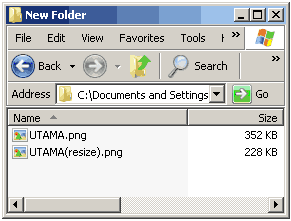
ini (ukuran File 352 kB)
lalu buka dengan Photoshop
Solusi pertama yang bisa dilakukan adalah dengan meresize ukuran gambarnya. Ini sangat mudah dilakukan dengan membuka menu
Image - Image Size nah lalu atur ukuran (width / height) nya sesuai dengan keinginan kamu, disini saya mengubah ukuranya menjadi 80 %, nah file tadi pun berubah ukurannya menjadi 228 kB
Solusi kedua adalah dengan mengubah Ekstensi file gambarnya
ini juga sangat mudah dilakukan pertama buka gambar dengan Photoshop lalu buka menu
File - Save As (Shift + Ctrl + S) disitu kamu bisa tinggal mengganti ekstensi nya saja menjadi GIF / PNG / JPG (untuk Blogger hanya Support 3 jenis file gambar ini saja), nah coba liat ukuran filenya
 |
| Yang asli (PNG) dengan ukuran 352 kB |
|
 |
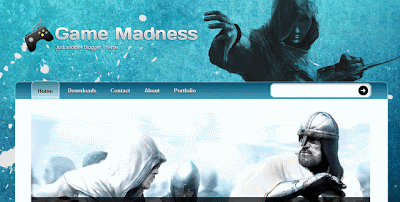
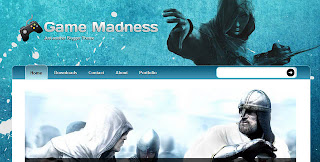
| DiConvert jadi GIF 110 kB |
 |
DiConvert jadi JPG 60 kB
|
Coba lihat ke 3 gambar diatas kualitas gambarnya ga jauh beda tapi ukuran file nya jauh berbeda dari yg aslinya
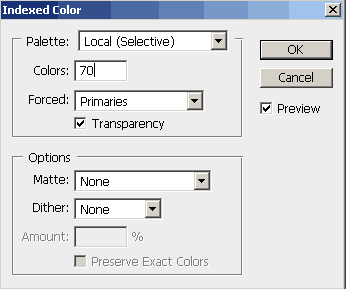
nah itu yang gif masih hanya diubah ekstensi nya saja coba kamu ubah ekstensinya lalu kamu kamu ubah kualitas warnanya disini saya ubah menjadi 70 maka ukuran file gif yang tadinya 110 kB nya menjadi 66 kB
kelemahan dari mengubah filenya menjadi gif ialah saat ada warna gradient nya, coba lihat pada bagian menu dari gambar. disitu jadi terlihat garis2
Hal ini juga bisa diterapkan untuk JPG dengan mengubah kapasitas gambarnya disini saya ubah qualitynya menjadi 3
Maka hasilnya seperti gambar dibawah ini
Maka ukuran filenya berubah menjadi 40 kB
Nah untuk hasil yang maksimal kamu bisa kombinasikan ssemua cara2 diatas dalam pengkompresan ukuran file gambar
Jika ada yang bingung silahkan post pertanyaan kamu di kotak komentar
selamat mencoba, o ya sorry ya kalo postingan saya kali ini agak berantakan :)